Description
Google Sites Lesson Plans
Transform your students into web designers with Google Sites lesson plans. In TechnoSite, students construct a website featuring links to kid-friendly places on the World Wide Web. Throughout the design process, they focus on ease of navigation, appearance, safety, and content quality to ensure that their web pages receive the Kid Stamp of Approval. Inspire both tech-savvy kids and beginners with this unique website design project.
Blend Digital Literacy and Web Design
Before creating their own one-of-a-kind website, students in Grades 3-6 learn to evaluate popular web pages for kids. Then they assess and compare search engines to enhance their online skills. Throughout the course, students are guided to develop digital literacy and responsible digital citizenship skills.
Course Samples and Resources
The project includes a Teacher Guide and resource files with planning sheets, example websites, checklists, assessment tools, and optional enrichment activities. Technology integration ideas suggest how teachers can seamlessly incorporate a website-building project into their curriculum objectives.
Real-World Learning
As web designers, students create a website on a topic of personal interest, published and shared with their peers. Collaboration for feedback adds a real-world challenge to the Google Sites lesson plans, engaging the interest of students.
Integrate STEM with Website Design for Students Ages 8-11
Website creation builds essential technology skills for the future workplace. In addition, foundational life skills such as problem-solving, communication, and creative thinking contribute to making young people “future proof”. Ignite an interest in lifelong digital learning.
The TechnoSite course has 22 assignments divided into six sessions.
Session 1: Be a Website Critic
Students become website critics. Before they can analyze web pages on the World Wide Web, they are introduced to Internet terminology. Afterwards, they examine websites and rate them according to ease of navigation, appearance, quality, and safety. They will use their knowledge of what makes a "kid-approved" website when they create their own web pages in the upcoming sessions.
Session 2: Develop Search Strategies
Students learn various search strategies to help them find information fast on the World Wide Web. They apply this knowledge to locate a wide range of items. These skills will be applied in the upcoming session, when students find high-quality websites to include on their own web pages.
Session 3: Become a Web Designer
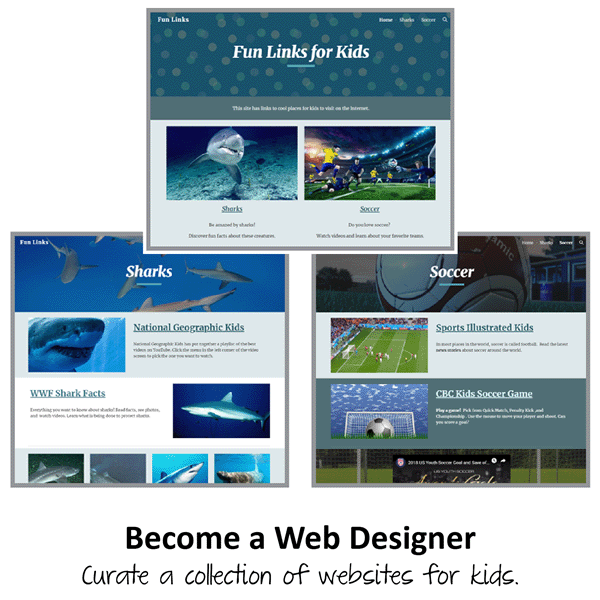
Students become web designers. To prepare for the task, they view an example website that has hyperlinks to interesting places on the World Wide Web for kids. Students examine the characteristics and rate the ease of navigation, appearance, quality, and safety. Next, they use the Internet to gather resources for their own website. The content of each page is planned using the Website Organizer.
Session 4: Design a Home Page
Students start to make their website using Google Sites. They begin by constructing a Home Page that includes a banner, title, and description. They use Layouts to add blocks of information about the topics.
Session 5: Build Web Pages
Students continue to build their website. They follow instructions to insert several web pages. Each one is about a specific topic and will contain hyperlinks to fun places for kids on the WWW. Content on the Home page is joined to each web page to make it easy for visitors to navigate.
Session 6: Publish a Website
The young web designers publish their websites to the World Wide Web. To prepare, students edit the content and appearance using a checklist as a guide. Next, they have a peer review their website to test each hyperlink. Once, the website is ready for viewers, they publish the website and share the link with classmates.
Optional Digital Citizenship and Google Sites Lesson Plans
- Examine Web Browser Settings: Manage privacy and security settings to stay safe.
- Internet Scavenger Hunt: Practice search skills and record found items.
- Consider Your Digital Reputation: Consider the responsibility of being a web designer.
- Add a Logo to the Header: Customize the header of a website.
- Design a Photo Gallery of Fun Facts: Add interest to a web page with a gallery of images and facts.
- Insert an Image Carousel: Design a slider with multiple pictures.
- Add ALT Tags: Describe web page images.
Web Design for Elementary Students
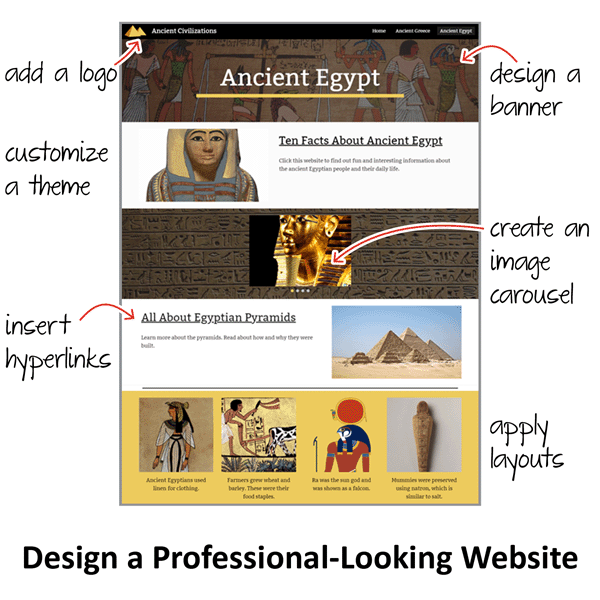
Spark an interest in digital literacy. Use Google Sites lesson plans to create a professional looking website with fun places for kids to visit on the Internet. Publish and share the project with classmates and invite comments. Then reflect on the web design process.
- Locate resources using Internet search strategies
- Critically evaluate a website
- Rate a website's navigation, appearance, content, and safety
- Organize research using a planner
- Apply a theme to generate a consistent style
- Select a layout option to add blocks of information
- Add and format text boxes, images, and dividers
- Insert a video and adjust playback settings
- Create text hyperlinks and hot spots
- Publish a website to share with peers
TechnoSite | Google Sites Lesson Plans
DownloadBecome a web designer. Develop digital citizenship skills. Construct a unique website with links to fun places for kids.






















new.technokids.com –