Description
Scratch for Kids | Ages 11-15
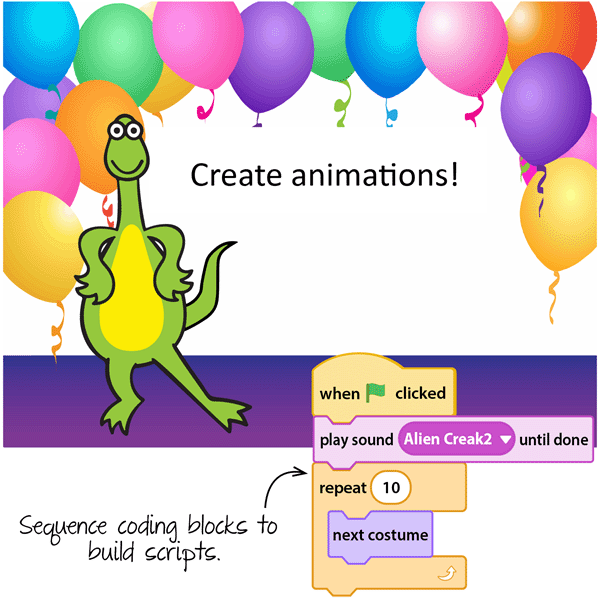
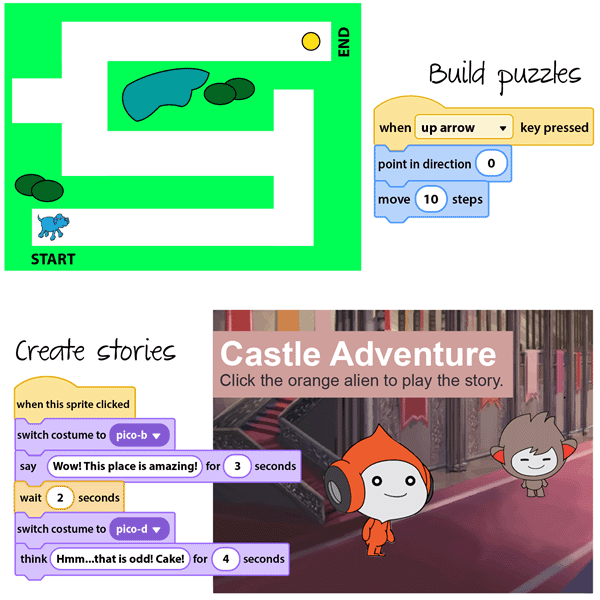
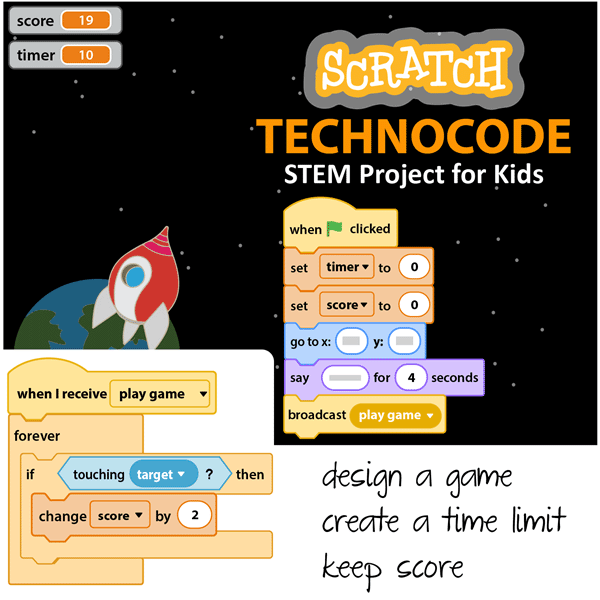
In TechnoCode, students explore programming using Scratch for kids, fostering creativity and sparking an interest in computer science. In this STEM project, students become coders by designing a fun Activity Studio for kids using Scratch. Through discovery and exploration, they learn how to create a series of hands-on activities that children will enjoy playing. The young programmers apply computational thinking to sequence coding blocks. They learn how to construct scripts to develop animated scenes, mazes, interactive stories, and games. Additional challenges extend coding skills to create artwork, compose music, produce a diorama, and more! After each project, students complete coding journal logs to help them to think like a programmer.
Coding Course for Beginners
Unleash the coder inside your elementary and middle school students. With guided instructions, students build puzzles, create art, and make music using Scratch. They invent an activity studio that is jam-packed with original creations such as a treasure hunt, maze, silly story, and target game.
Support Stem Education and the Maker Movement
Ignite an interest in computer science. Empower students to think like true programmers. Visual samples, planning sheets, design instructions, and coding journal logs support the learning journey. Using the free online Scratch program, watch your students’ coding knowledge and experience flourish.
Unlock a Wealth of Programming Resources
TechnoCode comes complete with a digital Teacher Guide. Teach coding in Scratch for grades 6-10 with easy, illustrated, step-by-step instructions. Assessment tools include debugging challenges, marking sheets, quizzes, and a skill checklist. Implement the course in a coding unit, computer science course, Hour of Code activity, or coding workshop.
Foster Computational Thinking
Hands-on activities demystify script construction to sequence events, loops, and conditions. Fun exercises build vital skills in computer programming. Use TechnoKids’ developmental series of coding courses in Scratch to build progressive computer science skills in primary, junior, and middle school grades.



















new.technokids.com –
new.technokids.com –
new.technokids.com –
new.technokids.com –